Here it is, the first major revamp in Yellow Lab Tools’ history! After a lot of hard work, I’m happy to introduce v2. It comes with a brand-new engine, a handful of new audits and even a visual redesign.
TL;DR – access the updated tool here: https://yellowlab.tools
What is Yellow Lab Tools?
Yellow Lab Tools is a free and open-source testing tool designed to help speeding up web pages. It checks dozens of potential problems, calculates a global score and provides with in-depth details to fix identified issues. I created it in 2014 and I’ve made it evolve ever since to follow the latest Webperf best practices, but today’s v2 release is the most important update ever.

Yellow Lab Tools could be seen as a competitor of Google PageSpeed Insights. I rather see them as complementary tools, as they don’t audit the same issues.
What’s new in Yellow Lab Tools v2?
Yellow Lab Tools keeps a lot of useful insights from v1. For example, it still audits image compression, lazyloading, file minification, CSS complexity, overweighted webfonts, expires headers… But it is now a bit more capable.
A new engine based on Chrome Headless
Yellow Lab Tools mainly relies on a lower level tool called Phantomas (by Maciej Brencz) that loads a page in a headless browser and calculates a bunch of metrics. Until recently, it was using PhantomJS, which was stuck on an old version of WebKit (equivalent to Chrome 40).
Maciej Brencz did a huge work recently to switch his tool to Puppeteer. Therefore, Yellow Lab Tools now uses one of the latest version of Chrome’s engine. This is the most important change in Yellow Lab Tools v2, which finally supports Brotli, WebP, WOFF 2, HTTP/2, responsive images, high DPI screens and much more.
Best practices updated for HTTP/2
The way HTTP/2 works reduces the overhead caused by the number of requests. Yellow Lab Tools used to urge you to concatenate files and create image sprites of font icons, this is not the case anymore.
Also, I revamped the HTTP/2 audit. It is more reliable and now tests every domain, 3rd parties included, instead of just the main domain.
Old TLS protocols detection
TLS is the protocol in charge of securing HTTPS connections. Compared to 1.2, the latest version 1.3 of the TLS protocol improves the initial connection speed. Compared to 1.0 or 1.1, it improves security. Yellow Lab Tools now alerts you if any domain uses an old version.
Brotli compression
Yellow Lab Tools used to point a finger at textual requests not using gzip compression and tell how many kilobytes would be saved. V2 now recommends Brotli for not-compressed files, but it also compares gzip vs. Brotli. You’ll be surprised by the potential gain.
WOFF 2 detection
Similarly, Yellow Lab Tools now tries to transform TTF or WOFF fonts into WOFF 2 files and tells you the gain. This format actually achieves better compression by using Brotli.
JavaScript complexity
More and more JavaScript executes on websites nowadays and this is becoming a real issue. Puppeteer gives access to Chrome’s JavaScript profiling capabilities and this is something I plan to explore in the near future. The hardest part is to figure out good practices out of raw JavaScript execution traces. Any idea is very welcome.
So for the moment, I only added a generic yet meaningful metric: “Total JS execution time”.
Better device emulation
Yellow Lab Tools v1 was able to simulate mobile, tablet and desktop devices, but with a 1×1 pixel density only. The v2 increases density for small devices and adds a new HD desktop. Here is the new list:
- Phone: 360×640 with 3x pixel density
- Tablet: 800×1200 with 2x pixel density
- Desktop: 1280×800
- HD desktop: 1536×960 with 2x pixel density
Also, unless you change it before launching a test, the default tested device is now mobile.
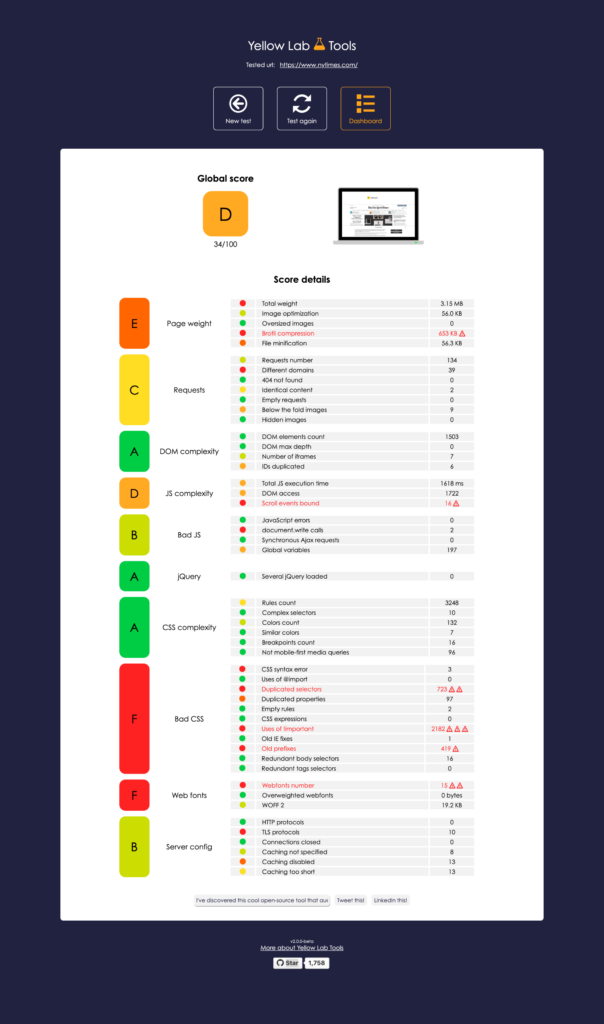
A new design!
I wanted users to instantly notice a change in Yellow Lab Tools. So I’ve replaced the splashy purple background and made some smaller adjustments. The result looks a bit more serious, but you won’t get lost, as every element stays in place.

Many other smaller improvements
- Scores are adjusted to reflect nowadays browsers and network connections.
- Minification of inline JS and CSS is now analyzed.
- Responsive images are now correctly taken into account.
- The infamous 255 and 256 errors won’t happen anymore. Goodbye!
- Preloaded resources are not counted twice anymore.
- Declared but unused webfonts are not counted anymore.
- Native image lazyloading is taken into account.
- Videos are better recognized.
- A progress bar is now displayed during the audit and the favicon turns green when the test ends.
Some removed audits
Here is a list of audits that I disabled in V2, for various reasons:
- Concatenate small files (because of HTTP/2, as seen earlier)
- DOM queries without results
- Duplicated DOM queries
- DOM access on scroll
- jQuery calls on empty objects
- jQuery events not delegated
- Console messages
- Unused Unicode ranges in fonts (because of a technical issue, but I want it back soon)
Also, Yellow Lab Tools used to show a JS timeline. I’ve removed it in v2, too complex and rarely useful.
Buy me a coffee
If you like my work and my tool, I would be really thankful and highly motivated if you considered offering me a coffee:
The more coffee I drink = The less sleep I need = The more time I spend improving Yellow Lab Tools!
Sponsoring
I am also looking for sponsors. If you work for a company in the performance industry, let’s talk. You can financially help me to improve the tool. In return I can offer you:
- visibility amongst highly qualified visitors,
- advertising spaces on home page / waiting page / results page / about page,
- some good web performance SEO juice,
- my eternal gratitude.
I take this opportunity to thank Fasterize, a sponsor that generously hosts Yellow Lab Tools since 2018.
Cool story, but where is Yellow Lab Tools?
It is just there: https://yellowlab.tools.
Enjoy!

Bonjour Gaël
Bel outil que je continue à suivre.
Sur la page de résultats, possible de rappeler la date du test ? Pour le suivi dans le temps.