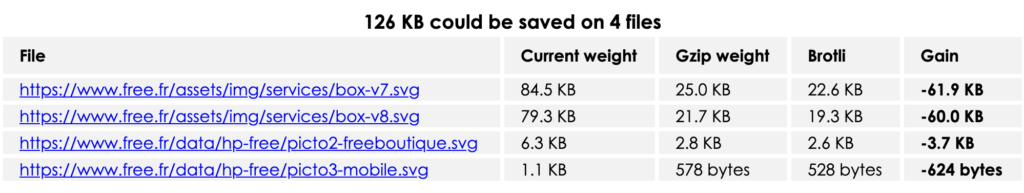
When I audit my client’s websites to find web performance optimizations, I often notice that compression is missing on files that should be compressed. Especially SVG images, JSON files, TTF fonts and favicons. Adding Gzip or Brotli compression can often divide their weight by 4 or more.

This is quite easy to fix if you have access to your server. Take this occasion to implement a rock-solid compression list.
How do web servers choose which files should be compressed?
Actually, servers don’t choose automatically. They follow a configuration file that you can edit and improve. Some default configurations include such a list, but it can be wrong or incomplete. At the end of this article, you will find the list I use on my projects.
But before, a few more explanations.
What is a MIME type?
MIME is a file classification that describes the nature and the format of all kind of files. It is quite similar to the file extension, but a little more verbose. For example, the .jpg extension will have image/jpeg as a MIME type.
The difference is that extensions are mostly used by computer operating systems, whereas browsers and servers speak together in MIME types.
For example, when a browser meets an <img> tag, it will send a request with the following header to the server:
accept: image/avif,image/webp,image/svg+xml,image/*,*/*
And, if the image is a JPEG, the server will answer with:
content-type: image/jpeg
So the standard way to configure your server for Gzip or Brotli is by providing a list of MIME types you want to compress.
How to add a MIME type to the compression list?
From your browser, check the content-type header sent by your server. This is the MIME type you will have to add to your server’s configuration list (see next chapters).
If the server does not send the header or an incorrect one, there are two possibilities :
- For static files, you’ll need to explain to your server how to translate the file extension into the right MIME type. This is done by editing
/etc/nginx/mime.types(for nginx) or/etc/mime.types(for Apache). - For files generated by your server-side language (PHP, Node, Java, Ruby…), you need to change the code to add the correct header.
Once both you and your server do agree about the MIME type you want to compress, add it to the compression list. Depending on your server technology, here is how to find this list:
Nginx
This is generally configured in /etc/nginx/sites-available/<your-site>. Otherwise, it is inside /etc/nginx/nginx.conf or in one of the files it includes.
Look for something like this, or for its Brotli equivalent:
gzip on;
gzip_vary on;
gzip_min_length 1024;
gzip_types <list of space-separated MIME types>;Apache
It can be set in various places. Start by the .htaccess in your website’s code. If it’s not here, take a look into /etc/apache2/sites-available/<your-site>.conf, otherwise it is probably inside /etc/apache2/apache2.conf.
Look for something like this, or for its Brotli equivalent:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE <list of space-separated MIME types>
</ifmodule>My list of MIME types to compress
Don’t compress all the MIME types you can find! Some file formats are already compressed by default and double compressing them would just be a waste of energy (and time).
So here is a list that includes the most common MIME types that require compression. It should work just fine for a majority of websites.
text/html
text/css
text/plain
text/xml
text/x-component
text/javascript
application/x-javascript
application/javascript
application/json
application/manifest+json
application/vnd.api+json
application/xml
application/xhtml+xml
application/rss+xml
application/atom+xml
application/vnd.ms-fontobject
application/x-font-ttf
application/x-font-opentype
application/x-font-truetype
image/svg+xml
image/x-icon
image/vnd.microsoft.icon
font/ttf
font/eot
font/otf
font/opentypePlease comment below if you find any another MIME type that should be added!
