Après de nombreuses nuits blanches, je suis heureux de vous présenter la première grosse refonte de Yellow Lab Tools, dotée d’un tout nouveau moteur, d’une poignée de nouveaux audits (et même d’un nouveau design !).
Qu’est-ce que Yellow Lab Tools?
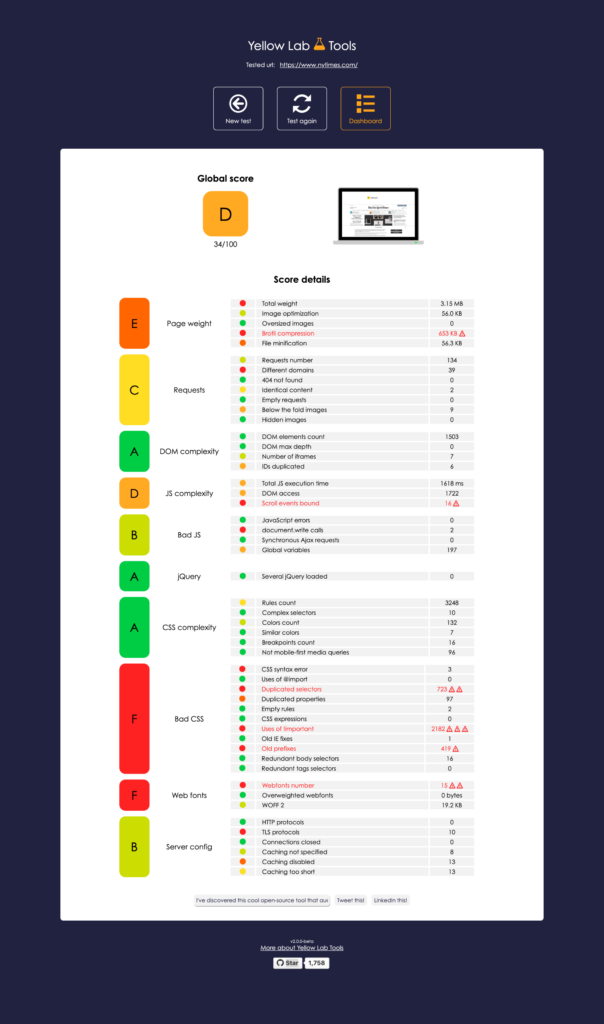
Yellow Lab Tools est un outil de test gratuit et open-source destiné à aider à accélérer une page web. Il examine des dizaines de problèmes potentiels, calcule un score global et fournit les détails nécessaires aux développeurs pour réparer.
Il est accessible en ligne ici : https://yellowlab.tools
On peut voir Yellow Lab Tools comme un concurrent de PageSpeed Insights. Je les considère plutôt comme deux outils complémentaires, puisqu’ils auditent des points différents.
La naissance de Yellow Lab Tools remonte à 2014. Depuis, il n’a cessé d’évoluer pour s’adapter, au même rythme que les bonnes pratiques Webperf. Mais cette nouvelle version est un cap et mérite le chiffre 2.

Quelles nouveautés dans Yellow Lab Tools v2 ?
Dans l’ensemble, vous ne serez pas perdu. Yellow Lab Tools conserve un grand nombre des fonctionnalités qui faisaient le succès de la v1. Par exemple, il continue de vérifier la bonne compression des images, leur lazyloading, la minification des fichiers textuels, les en-têtes de cache, les polices trop lourdes, la complexité des CSS, etc. Mais voici les nouveautés :
Un nouveau moteur basé sur Chrome Headless
Yellow Lab Tools repose depuis toujours sur les épaules d’un outil appelé Phantomas (créé par Maciej Brencz). Celui-ci charge la page testée dans un navigateur « headless » et en tire une série de métriques. Jusque récemment, Phantomas utilisait pour cela PhantomJS, malheureusement resté coincé sur une vieille version de WebKit (équivalente à Chrome 40).
Ces derniers mois, Maciej Brencz a relevé ses manches et switché son outil vers Puppeteer. Résultat : Yellow Lab Tools utilise l’une des toutes dernières versions du moteur de Chrome et cela change tout. Par exemple, Yellow Lab Tools est enfin compatible avec Brotil, WebP, WOFF2, HTTP/2, les images responsives et… toutes les nouveautés de ces dernières années en fait.
Mis à jour des bonnes pratiques pour l’HTTP/2
La version 2 du protocole HTTP réduit l’impact d’un grand nombre de requêtes sur une page. Jusqu’ici Yellow Lab Tools continuait de recommander la concaténation des fichiers et la création de sprites ou de polices d’icônes. C’est terminé.
Par ailleurs, l’audit qui permettait de vérifier la bonne utilisation d’HTTP/2 était parfois défaillant. Il a été réécrit. Il est non seulement plus fiable, mais il teste aussi désormais tous les domaines, y compris les 3rd parties.
Détection des protocoles TLS obsolètes
TLS est le protocole chargé de sécuriser les sites HTTPS. Sa dernière version 1.3 améliore la vitesse de connexion au serveur en comparaison de la 1.2. Quant aux versions 1.1 ou 1.0, elles souffrent de problèmes de sécurité. Yellow Lab Tools vérifie tous les domaines et vous prévient si l’un d’eux utilise une ancienne version.
Compression Brotli
Yellow Lab Tools était capable de détecter les fichiers textuels qui n’étaient pas compressés avec gzip et d’indiquer combien de kilooctets cela leur ferait perdre. C’est maintenant l’algorithme Brotli qui est recommandé.
Mais Yellow Lab Tools va plus loin. Il recompresse tous les fichiers gzippés en Brotli afin d’indiquer le gain supplémentaire. Et généralement, le résultat est plus qu’intéressant.
Détection WOFF 2
De la même manière, la V2 de Yellow Lab Tools va convertir vos polices TTF ou WOFF en format WOFF2 et vous indiquer le gain.
Complexité JavaScript
Le sujet de la complexité est… complexe ! Les temps d’exécution JavaScript sont en passe de devenir l’un des plus gros problèmes de la Webperf. La bonne nouvelle, c’est que Puppeteer donne accès aux outils de profiling JS de Chrome. C’est un point que je compte explorer dans un futur proche. Le plus difficile est d’imaginer des bonnes pratiques et de parvenir à les mesurer depuis ces traces d’exécution JS brutes. Vos idées sont les bienvenues.
En attendant, Yellow Lab Tools vous fournit une nouvelle métrique, générique mais instructive, intitulée « Total JS execution time ».
Appareils testés
Yellow Lab Tools v1 était capable de simuler un mobile, une tablette ou un ordinateur, mais uniquement avec une densité de pixels de 1×1. La v2 se met au niveau des appareils d’aujourd’hui. J’en ai d’ailleurs profité pour ajouter un ordinateur HD. Voici la nouvelle liste :
- Téléphone : 360×640 avec une densité de pixels 3x
- Tablette : 800×1200 avec une densité de pixels 2x
- Ordinateur : 1280×800 avec une densité de pixels 1x
- Ordinateur HD : 1536×960 avec une densité de pixels 2x
Et désormais, le test se lance par défaut sur mobile.
Un nouveau design !
Pour être sûr que tous les utilisateurs remarquent une modernisation de Yellow Lab Tools, j’ai remis un petit coup de pinceau à l’interface. Vous remarquerez essentiellement que le violet tape-à-l’œil laisse place à un bleu plus sobre et… un peu plus apaisant pour le cerveau, non ?

De nombreuses évolutions mineures
- Les scores ont été revus et ajustés pour refléter l’état actuel des navigateurs et des connexions.
- La bonne minification des JS et CSS « inline » est désormais analysée.
- Les images responsives et fluides sont prises en compte.
- Les maléfiques erreurs 255 et 256 ne se produiront plus. Bye bye !
- Les ressources préloadées ne sont plus comptées en double.
- Les polices déclarées mais non utilisées ne sont plus prises en compte.
- Le lazyloading natif est pris en compte.
- Les vidéos sont mieux reconnues.
- Une barre de progression s’affiche durant l’attente et la favicon devient verte lorsque le test se termine.
Quelques points d’audits désactivés
Voici des audits qui ont été retirés de la V2, pour diverses raisons :
- Concaténation des petits fichiers (comme expliqué plus tôt)
- Requêtes DOM sans résultats
- Requêtes DOM dupliquées
- Accès au DOM pendant le scroll
- Appels jQuery sur une liste vide
- Events jQuery non délégués
- Messages dans la console
- Plages Unicode inutilisées dans les polices (soucis techniques, mais devrait revenir bientôt)
Par ailleurs, Yellow Lab Tools possédait un onglet « JS timeline ». Je l’ai retiré de la V2, trop complexe et rarement utilisé. D’autres analyses JS feront leur apparition.
Café-llow Lab Tools
Si vous appréciez mon travail et mon outil, je serais particulièrement heureux (et surmotivé) de recevoir un petit don :
Plus je bois de café, moins j’ai besoin de dormir. Moins j’ai besoin de dormir, plus je passe de temps à améliorer Yellow Lab Tools !
Sponsoring
Je lance également un appel à sponsors. Si vous travaillez dans l’industrie de la performance web, engageons la conversation. En échange d’une aide financière pour améliorer l’outil, je pourrais vous offrir :
- de la visibilité auprès d’internautes hautement qualifiés,
- des espaces publicitaires sur la home, la page d’attente, la page de résultat ou la page « à propos »,
- du bon « SEO juice » aromatisé à la Webperf,
- ma gratitude éternelle.
J’en profite d’ailleurs pour remercier Fasterize, qui héberge généreusement Yellow Lab Tools depuis 2018.
Cool tout ça, mais où se trouve l’outil ?
Juste ici : https://yellowlab.tools.
À bientôt !

Bonjour,
Au top Gaël, merci encore pour ton excellent travail et amélioration de l’outil YLT.
Salut Mohamed,
Merci, c’est sympa. Et merci pour le café aussi !