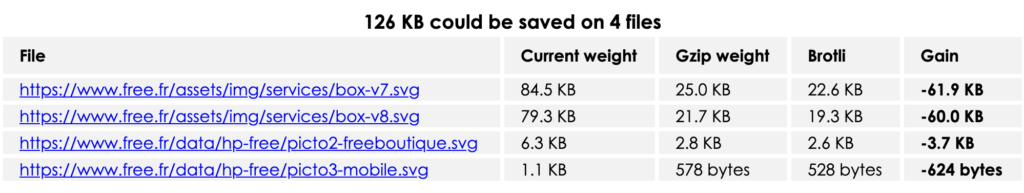
Lorsque j’audite des sites de clients à la recherche d’optimisations webperf, je remarque souvent que des fichiers qui devraient être compressés ne le sont pas. Les plus courants sont les images SVG, les fichiers JSON, les polices TTF et les favicons. Ajouter une compression Gzip ou Brotli peut pourtant diviser leur poids par quatre ou plus. Un gain énorme pour les performances d’un site.

Ceci est un problème simple à résoudre si vous pouvez accéder à la configuration de votre serveur. Profitez de l’occasion pour configurer la liste la plus solide possible de fichiers à compresser.
Comment les serveurs sélectionnent-ils les fichiers à compresser ?
Les serveurs ne choisissent pas de façon automatique. Ils suivent les instructions d’un fichier de configuration que vous pouvez éditer et donc améliorer. La plupart des configurations incluent une liste préremplie, mais elle peut s’avérer fausse ou incomplète. Scrollez directement à la fin de l’article pour trouver la liste que j’utilise sur mes projets.
Mais avant, voici quelques explications supplémentaires.
Qu’est-ce qu’un MIME type ?
MIME est une classification de fichiers qui décrit la nature et le format de tout type de fichier. Elle est similaire au système des extensions, mais un peu plus verbeuse. Par exemple, l’extension .jpg équivaut au MIME type image/jpeg.
La principale différence est que les extensions sont surtout utilisées par les systèmes d’exploitation, tandis les MIME types servent pour la communication entre serveurs et navigateurs.
Par exemple, lorsqu’un navigateur rencontre un tag <img>, il envoie une requête avec l’entête suivant :
accept: image/avif,image/webp,image/svg+xml,image/*,*/*
Et si l’image est un JPEG, le serveur répond avec cet entête :
content-type: image/jpeg
Tout cela pour dire que la méthode standard pour configurer Gzip ou Brotli sur votre serveur est de fournir une liste de MIME types à compresser.
Comment ajouter un MIME type à la liste de compression ?
Il faut d’abord connaître le MIME type des fichiers que vous voulez compresser. Pour cela, appelez depuis votre navigateur un fichier que vous souhaitez voir compressé et repérez l’entête content-type renvoyé par le serveur avec le fichier. C’est ce MIME type que vous devrez ajouter à la liste de compression de votre serveur (voir chapitres suivants).
Si le serveur n’envoie pas cet entête ou bien un entête incorrect, il y a deux possibilités :
- Pour un fichier statique, vous devez expliquer à votre serveur comment traduire son extension de fichiers en son MIME type. Ceci se réalise en éditant
/etc/nginx/mime.types(pour nginx) ou/etc/mime.types(pour Apache). - Pour un fichier généré par un langage serveur (PHP, Node, Java, Ruby…), vous devez changer modifier le code pour ajouter l’entête correct.
Une fois que vous et votre serveur vous êtes mis d’accord sur le MIME type, il est temps de l’ajouter à la liste de compression. Selon la technologie serveur, voici comment trouver cette liste :
Nginx
La liste est généralement configurée dans /etc/nginx/sites-available/<votre-site>. Sinon, elle se trouve dans /etc/nginx/nginx.conf ou dans l’une de ses dépendances (regardez les lignes qui commencent par include).
Recherchez quelque chose qui ressemble à ceci (ou son équivalent Brotli) :
gzip on;
gzip_vary on;
gzip_min_length 1024;
gzip_types <liste de MIME types séparés par des espaces>;Apache
La liste peut être configurée à plein d’endroits. Commencez par vérifier le fichier .htaccess à la racine de votre site. Si elle n’est pas ici, jetez un œil à /etc/apache2/sites-available/<votre-site>.conf. En cas de nouvel échec, vous la trouverez probablement dans /etc/apache2/apache2.conf.
Recherchez quelque chose qui ressemble à ceci (ou son équivalent Brotli) :
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE <list de MIME types séparés par des espaces>
</ifmodule>Ma liste de MIME types à compresser
Ne soyez pas tentés de compresser tous les MIME types ! Certains formats sont déjà compressés par nature, ajouter une compression par-dessus ne serait que perte d’énergie (et de temps).
Voici donc une liste qui inclut les MIME types les plus communs qui nécessitent une compression. Elle devrait convenir à une vaste majorité de sites web :
text/html
text/css
text/plain
text/xml
text/x-component
text/javascript
application/x-javascript
application/javascript
application/json
application/manifest+json
application/vnd.api+json
application/xml
application/xhtml+xml
application/rss+xml
application/atom+xml
application/vnd.ms-fontobject
application/x-font-ttf
application/x-font-opentype
application/x-font-truetype
image/svg+xml
image/x-icon
image/vnd.microsoft.icon
font/ttf
font/eot
font/otf
font/opentypeN’hésitez pas à commenter ci-dessous si vous connaissez des MIME types qui devraient être ajoutés à cette liste.
