Mise à jour : l’équipe de Chrome a décidé de retravailler les Feature-Policies et la technique expliquée dans cet article ne fonctionne plus. Désolé !
Tous les experts en Webperf vous le diront : l’une des causes majeures de ralentissement des pages web est le poids des images. Nous allons donc aborder dans cet article une technique de détection des images qui génèrent des problèmes de performances sur votre site. J’entends deux choses par « problèmes ». D’abord les images dont les dimensions dépassent allègrement le nombre de pixels sur lesquelles elles sont affichées. Mais aussi les images qui n’ont pas fait l’objet d’une compression suffisante.
Cette méthode est très simple à mettre en œuvre et basée sur une technologie récemment intégrée au panel d’outil des développeurs web : les Feature-Policies.
Prérequis
- Google Chrome
- aucune tâche en cours sur votre navigateur, car il faudra le redémarrer
- 4 minutes de votre temps
Quelques explications techniques avant de démarrer
Une Feature-Policy est un en-tête HTTP qui permet d’activer ou de désactiver certaines options du navigateur pour une page donnée. Deux de ces options nous intéressent dans notre cas : oversized-images et unoptimized-images.
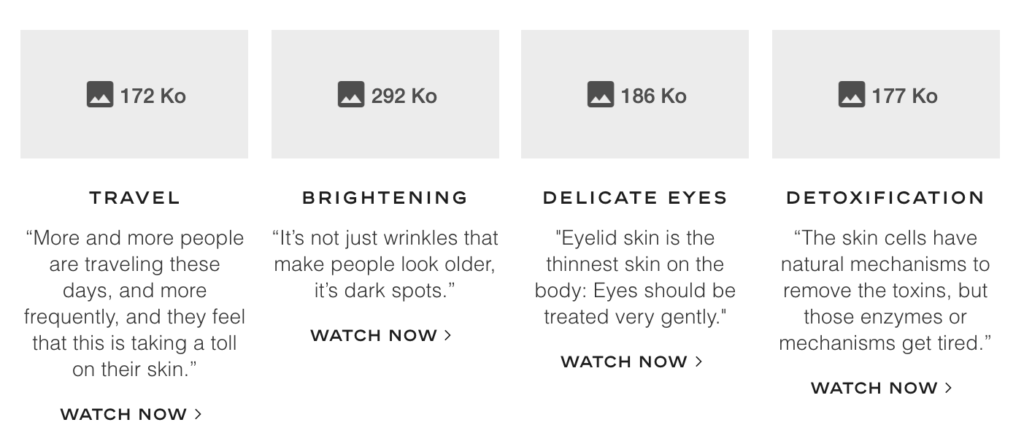
Leur fonctionnement peut sembler complexe mais il est très simple : nous allons spécifier des ratios à ne pas dépasser sur les dimensions et sur le poids de toutes les images de la page. Si l’une d’elles ne respecte pas les règles, elle se retrouve remplacée par un rectangle gris.
Exemple d’un site avec quatre images trop lourdes :

Le navigateur ajoute par la même occasion un message dans la console :

Ajouter un en-tête HTTP à la page, quelle galère, me direz-vous ? Pas du tout, il existe une extension Chrome capable d’ajouter n’importe quel header (en-tête en anglais) à n’importe quelle page visitée. Allons configurer cela.
Configuration du navigateur
- Vous allez devoir activer une « experimental feature » de Chrome. Rassurez-vous, c’est sans danger. Entrez about:flags dans le champ d’adresse d’un nouvel onglet, recherchez la ligne « Experimental Web Platforme features » et activez-la.
- Redémarrez votre navigateur.
- Recherchez et installez l’extension appelée ModHeader (ou cliquez sur ce lien).
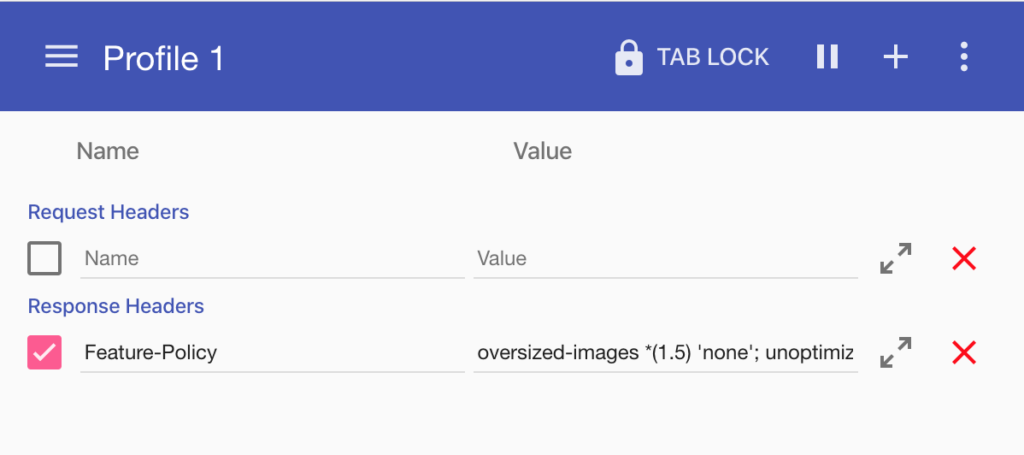
- Cliquez sur le logo de l’extension en haut à droite d’une fenêtre pour ouvrir son interface. Vous allez ajouter un nouveau « Response Header » (prenez garde à ne pas créer un « Request Header »).
- Dans le champ « name », insérez
Feature-Policy. - Dans le champ « value », insérez
oversized-images *(1.5) 'none'; unoptimized-lossy-images *(0.3); unoptimized-lossless-images *(0.8);. - C’est fait ! Rechargez la page sur laquelle vous souhaitez tester la technique.
Note : l’en-tête HTTP restera activé sur toutes les pages que vous visiterez. Désactivez l’extension Chrome en appuyant sur son bouton Pause.

Explication des règles choisies
Revenons une par une sur les trois règles que je vous ai conseillé d’injecter dans votre en-tête Feature-Policy :
oversized-images *(1.5) 'none'; unoptimized-lossy-images *(0.3); unoptimized-lossless-images *(0.8);
Dimension des images
oversized-images *(1.5) 'none';
Cette règle indique que les images ne doivent pas être plus d’1,5 fois plus grandes que le nombre de pixels physiques sur lesquels elles s’affichent. Exemple : si l’image est affichée sur 300×300 « pixels CSS » mais que les dimensions intrinsèques au fichier téléchargé sont supérieures à 450×450, alors la règle est transgressée et le rectangle gris apparaît.
Cette règle prend en compte les écrans à haute densité de pixels, ce qui signifie que sur un écran de densité x2 (tel celui d’un Macbook « Retina »), le navigateur ne se plaindra que si les dimensions de l’image sont supérieures à 900×900.
Compression
unoptimized-lossy-images *(0.3);
Cette règle signifie que les images de type JPEG ne devraient pas peser plus de 0,3 fois le nombre de pixels contenus dans l’image. Exemple : si l’image fait 1000×1000 pixels, sa taille ne doit pas être supérieure à 1000 * 1000 * 0,3 = 300 kilo-octets.
unoptimized-lossless-images *(0.8);
Idem pour cette troisième règle, sauf qu’elle concerne les images PNG. Ce format est généralement plus lourd, mais aussi plus précis, d’où le choix d’un ratio plus élevé. Exemple : une image de 1000×1000 px ne devrait pas peser plus de 800 kilo-octets.
Comment tester sur mobile?
Le moyen le plus simple est de combiner cette approche avec le simulateur mobile inclus dans Chrome Dev Tools (le deuxième bouton en haut à gauche).
Quelles solutions pour réparer ces images problématiques ?
En cas de dimensions trop importantes, trois cas de figure se présentent :
- Le surdimensionnement est volontaire, afin de conserver une image de bonne qualité et non pixellisée lorsqu’elle s’affiche en plus grand sur un écran plus large par exemple. Ce cas se gère très bien en ajoutant à la balise img des attributs srcset et sizes.
- Le surdimensionnement est volontaire, afin de fournir une image haute définition aux écrans à haute densité de pixels. Les attributs srcset et sizes vus ci-dessus gèrent automatiquement les différentes densités d’écrans. Le navigateur fera lui-même les calculs et piochera la bonne taille d’image parmi celles que vous lui proposez.
- Le surdimensionnement n’était pas voulu. Il ne vous reste plus qu’à redimensionner manuellement l’image, avec ou sans l’aide de srcset et sizes.
Enfin, dans le cas d’une compression insuffisante, il vous faudra passer par un outil spécialisé. Il en existe des dizaines et pour tous les cas d’usage, un article viendra prochainement pour présenter les plus connus.
Merci à Tim Kadlec pour cette astuce !
